Creating Layouts
Ordering Tool Items

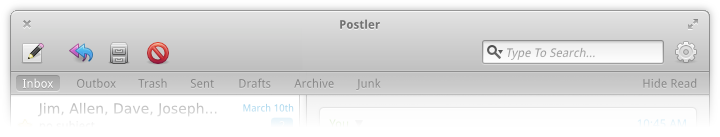
Tool items in a toolbar or header bar should be organized with the most commonly used items at the beginning and the least commonly used at the end. If you have many tool items it may be appropriate to divide them into groups with space in between each group. In general, popovers or menus which contain settings should be placed at the end of a toolbar or header bar.
Keep in mind that when viewed with RTL languages, your app's layout will be flipped.
Sidebars
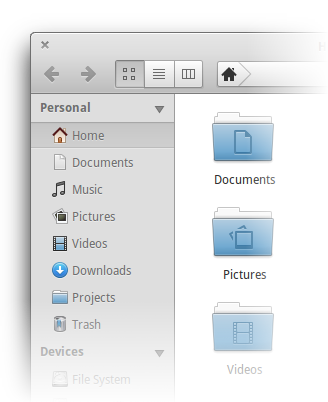
A sidebar may be used as a high-level form of navigation. Sidebars are useful for showing different locations, bookmarks, or categories within your app. A sidebar goes at the left side of a window (or right side for right-to-left languages). Because the user reads in this direction, the sidebar is reinforced as being before (and therefore at a higher level than) the app's contents.

A sidebar may be separated into different collapsible sections, each with its own heading. For example, a file manager might have a section for bookmarked locations, a section for storage devices attached to the computer, and a section for network locations. These sections help group related items in the sidebar and lets the user hide away sections they might not use.
Avoid nesting expandable sections within a sidebar if possible; if you find yourself wanting to do this, you may need to rethink the sections.
Sections in the sidebar should be sorted from most important at the top to least important at the bottom. If you're having a hard time deciding the relative importance of each section, think about which section a user is likely to use more often. Sorting the sections this way ensures that the most important items are always visible, even if the sidebar is too short to fit all of the items, though of course items at the bottom will still be accessible via scrolling.
Spacing
Windows should have a 12px (minimum) space between any widgets and the window's border.
Labels should be 12px (minimum) from their widgets.
If there are section headers present, labels should be indented.
Horizontal spacing between buttons is 6px.
Alignment
Widgets should be "Justified" so that they align on both the left and right sides. Do not include "descriptor" widgets such as icons or labels in this justification.
Labels should be right aligned with respect to each other when possible.
Section headers should be left aligned with respect to each other.
See also: Form Label Proximity: Right Aligned is Easier to Scan by UX Movement
Last updated
Was this helpful?
