Iconography
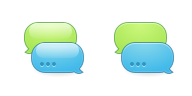
Shape
Bad (unnecessary base shape)
Better (unique shape)
Metaphors
Action Icons
Icon Sizes
Color Palette
Symbolic Icons
Colored vs. Symbolic Icons
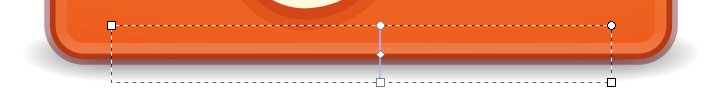
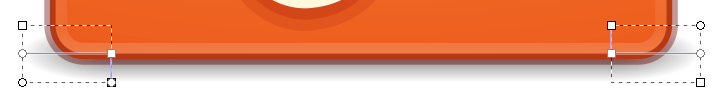
Composition


Common Measurements
Canvas Size
Base Line
x-Height
Mean Line Height
Exceptions


Outlines & Contrast


Shadows & Highlights
Edge Highlight

Drop Shadow


Pictogram Shadow
Bad (flat pictogram)
Better (extruded pictogram)
Better (inset pictogram)
Icon Materials

Dos and Don'ts
Last updated
Was this helpful?
